Проекты

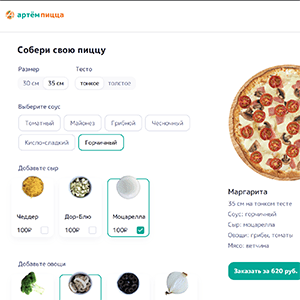
Артём-Пица
SPA написан на ReactJS, React Redux, Redux Thunk, адаптивная верстка на технологии flex-box и препроцессоре Scss, а также Styled Component. Для форм использована React Hook Form и Yup.
Посмотреть проект
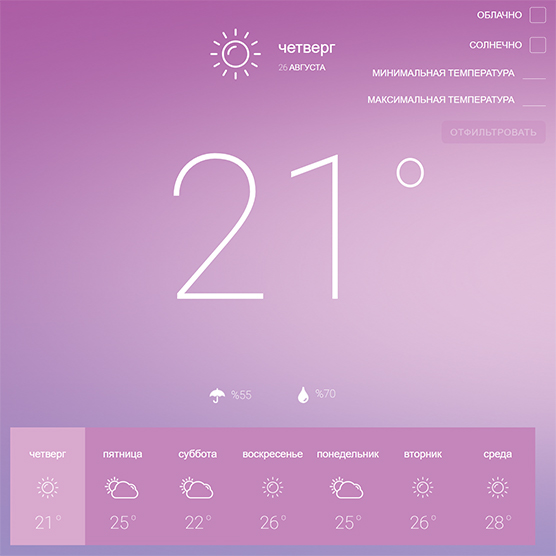
Forecast
Броузерное приложение прогноза погоды на неделю. Возможена фильтрация по облачности и температуре. SPA написан на ReactJS, React Redux, Redux Thunk, версткас использованием препроцессора Scss.
Посмотреть проект
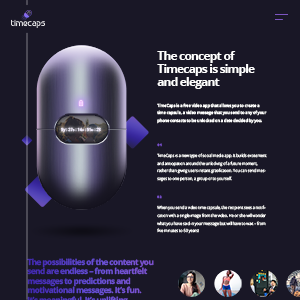
Timecaps
В проекте использована адаптивная верстка на технологии flex-box, css анимация. Использованы препроцессор Scss и шаблонизатор Pug. Подключены плагины jQuery слайдер Owl-carousel, Countdown-clock, библиотека Moment.
Посмотреть проект
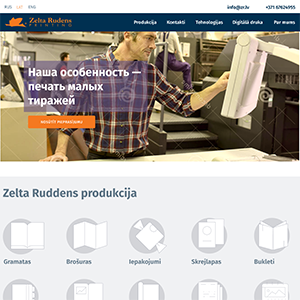
Zelta Rudens
В проекте использована адаптивная верстка на фреймворке Bootstrap 4. Использованы препроцессор Sass и шаблонизатор Pug. Подключены плагины jQuery слайдер Slick, проверка формы и плагин jQuery Form Validator.
Посмотреть проект
Zeiss
В проекте отработана средней сложности верстка. Верстка не адаптивная. Использована технология grid. Поэкранная прокрутка, слайдер и табы. Стилизация.
Посмотреть проект
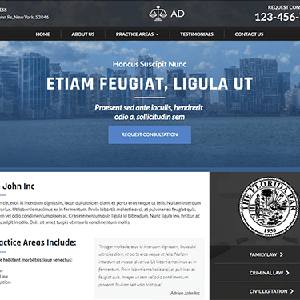
Adrian John Inc
В проекте отработана средней сложности верстка. Адаптивная верстка. Использован препроцессор Sass. Подключен плагин jQuery слайдер LightSlider и плагин плавной прокрутки.
Посмотреть проект
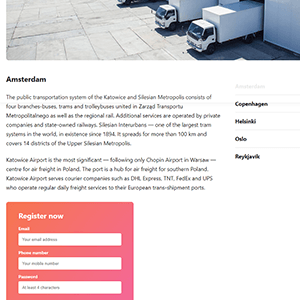
Transporters
Проект с простой адаптивной версткой. Использованы плагины jQuery для валидации и отправки почты, а также для создания лайтбокса. Реализованы jQuery и CSS3 анимация.
Посмотреть проект
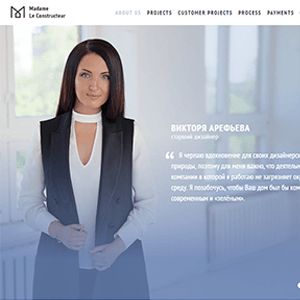
Madame Le Constructeur
В проекте отработана средней сложности верстка. Адаптивная верстка. Стилизация.
Посмотреть проект
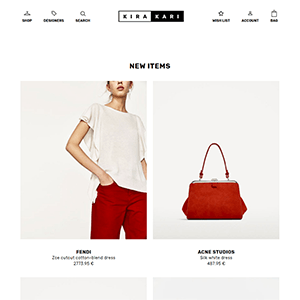
Kira-Kari
Страница интернет-магазина дизайнерской одежды. В проекте отработана средней сложности верстка. Адаптивная верстка. Стилизация.
Посмотреть проект
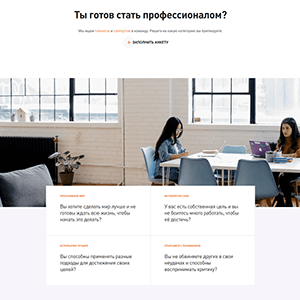
Meandr
Мини-лендинг с несложной сложности версткой. Адаптивная верстка. В форме реализована проверка вводимых данных на чистом JavaScript.
Посмотреть проект
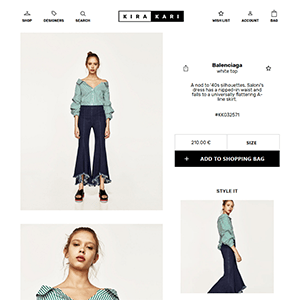
Kira-Kari
Страница интернет-магазина дизайнерской одежды. В проекте отработана средней сложности верстка. Адаптивная верстка. Стилизация.
Посмотреть проект
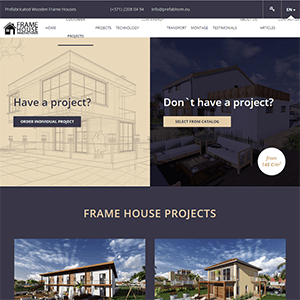
Prefabhome
В проекте отработана средней сложности верстка. Адаптивная верстка. Стилизация.
Посмотреть проект
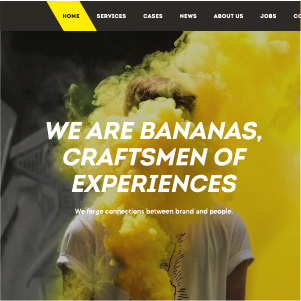
Bananas
В проекте отработана средней сложности верстка. Верстка не адаптивная. Использован javascript. Анимация при прокрутке, слайдер, модальное окно. Стилизация.
Посмотреть проект